Régebben szinte függővé tett a Zandagort nevű játék. Egy tökéletes bizonyíték volt arra, hogy a PHP-MySQL-Javascript (AJAX) is képes lehet élhető és élvezhető játékot kiszolgálni. Sajnos mostanság kissé leáldozóban van a csillaga. Kíváncsi voltam, hogy vajon én képes vagyok-e ilyesmit alkotni? Így hát belekezdtem. Nem hiszem, hogy valaha lesz belőle játék, de megtaláltam a tökéletes hobbit azt hiszem. Hátrányai között van sajnos, hogy ezt is a számítógép előtt kell űzni, valamint nincs az a perc, amikor szabadulni lehetne a gondolattól, hogy ez vagy azt hogyan is lehetne megvalósítani?
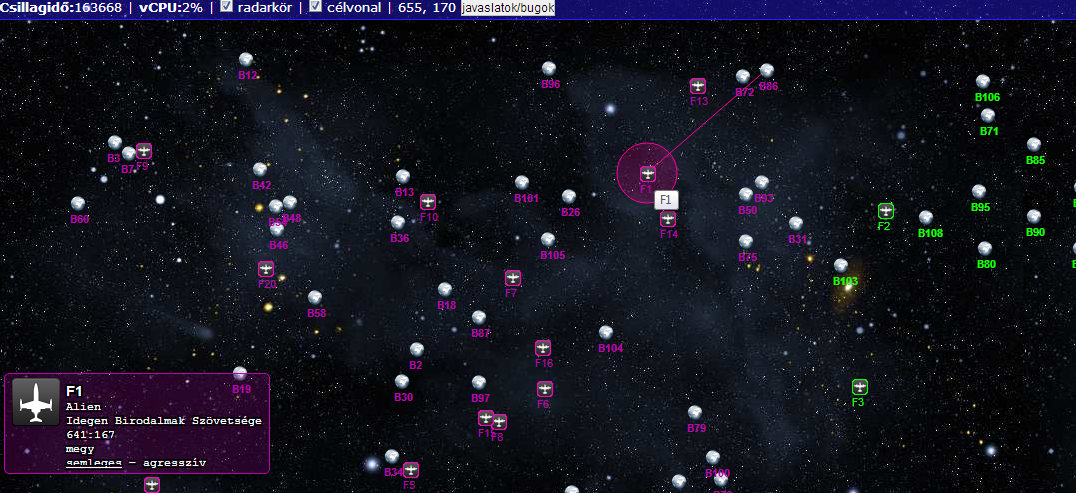
Mit is tud most? Jelenleg egy számítógép által vezérelt játékost és egy emberit. A számítógép semmit sem csinál, csak véletlenszerűen cirkál saját bolygói között. Az emberi flották az egérrel vezérelhetők: bal klikkel kiválaszt, jobb klikkre cél koordinátára/flottára/bolygóra megy. Agresszív mód esetén nem a cél flotta pozíciójára megy, hanem üldözőbe veszi, amíg utol nem éri. A térkép x időközönként frissíti a pozíciókat, amit MySQL számol ki tárolt eljárással. A szerver oldali időzítés csak késleltetéssel megy, végtelen ciklusban (php: sleep(3);), a kliens oldalon setInterval+jQuery.post kérdezgeti a flották pozícióit. Sajnos még most nem koordináta rendszer alapján tájékozódnak, csak képpontok alapján, de már próbálkozom többféle megoldással a térkép scrollozására:
A nyilakra kattintva (vagy a billentyűzeten nyomkodva a nyíl billentyűket) a háttérkép és az objektumok is x képpontnyit mozdulnak a kívánt irányba. További célok között szerepel, hogy az egérrel és a képernyő szélére pozicionálással is lehessen scrollozni. Ha ez megvan, akkor át kell alakítani képpont alapú pozíciókról, 2D koordináta rendszer alapúra.
Próbálkoztam pár fejlett megoldással a térkép scrollozásra, és nagyon jókat, látványosakat találtam, SVG-vel és egyéb módon megoldva,, zoom lehetőséggel, hasonlóan a Google Mapshoz. De ezek egyenlőre meghaladják képességeimet. A Zandagort fejlesztője segített nekem 2 példával is, de ezt is szerettem volna magam megoldani, így belefogtam a háttérkép eltolás játékba. Itt jegyzem meg, hogy a background-position-x és background-position-y csak a Chrome-ban és IE kompatibilis módban megy, helyette background-position: 100px -50px; van 🙂 .
A háttérkép a Zandagortból, az ikonok ingyenes ikon letöltőhelyekről származnak egyenlőre. A radarkör és a célvonal a Raphael JS bővítmény segítségével működik. De nem is az a lényeg…